starting to record brief hydra sketches and concepts from first principles, since usually i’ve altered or edited other people’s sketches, or relied a lot upon editing camera output of the performer.
for my upcoming gray area performance i’m trying to channel some minimalism inspired by audioreactlab (difficult when colors and complex textures are foundational functions in hydra). how to do this in hydra when the elements never seem that distinct from each other? i’m playing with shapes for a start, but it seems like if i want to individually vary these, they’ll need to be in p5, or something more explicit.
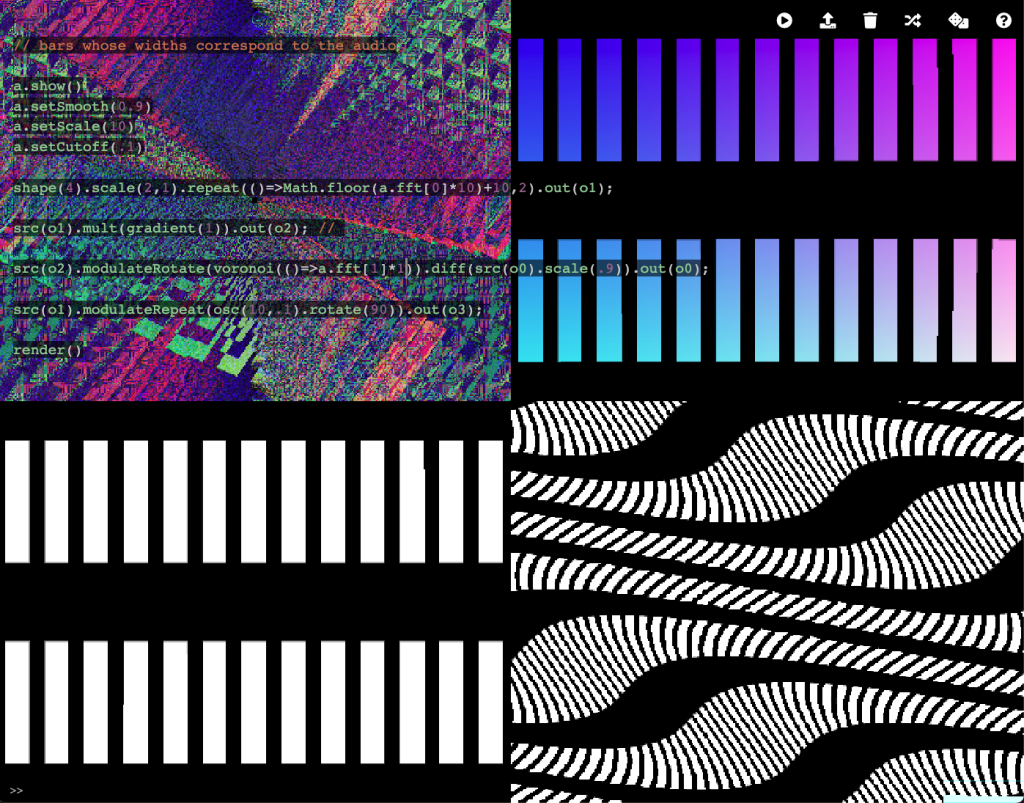
// bars with variable widths/numbers corresponding to the audio
a.show()
a.setSmooth(0.9)
a.setScale(10)
a.setCutoff(.1)
shape(4).scale(2,1).repeat(()=>Math.floor(a.fft[0]*10)+10,2).out(o1);
src(o1).mult(gradient(3)).out(o2);
src(o2).modulateRotate(voronoi(()=>a.fft[1]*1)).diff(src(o0).scale(.995)).out(o0);
speed=.01
src(o2).modulateRotate(noise(()=>a.fft[0])).out(o3);
src(o1).modulateRepeat(osc(10,.1).rotate(90)).out(o3);
render()
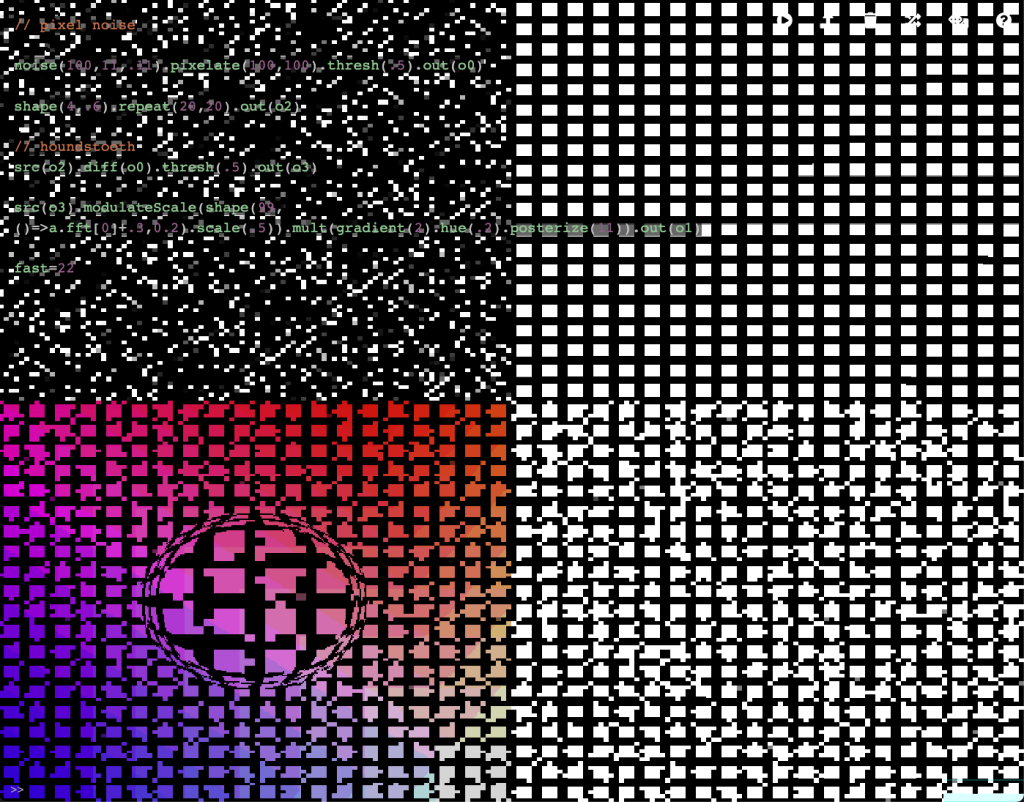
// pixel noise
noise(100,11,.11).pixelate(100,100).thresh(.5).out(o0)
shape(4,.6).repeat(20,20).out(o2)
// houndstooth
src(o2).diff(o0).thresh(.5).out(o3)
src(o3).modulateScale(shape(99,()=>a.fft[0]+.3,0.2).scale(.5)).mult(gradient(2).hue(.2).posterize(11)).out(o1)
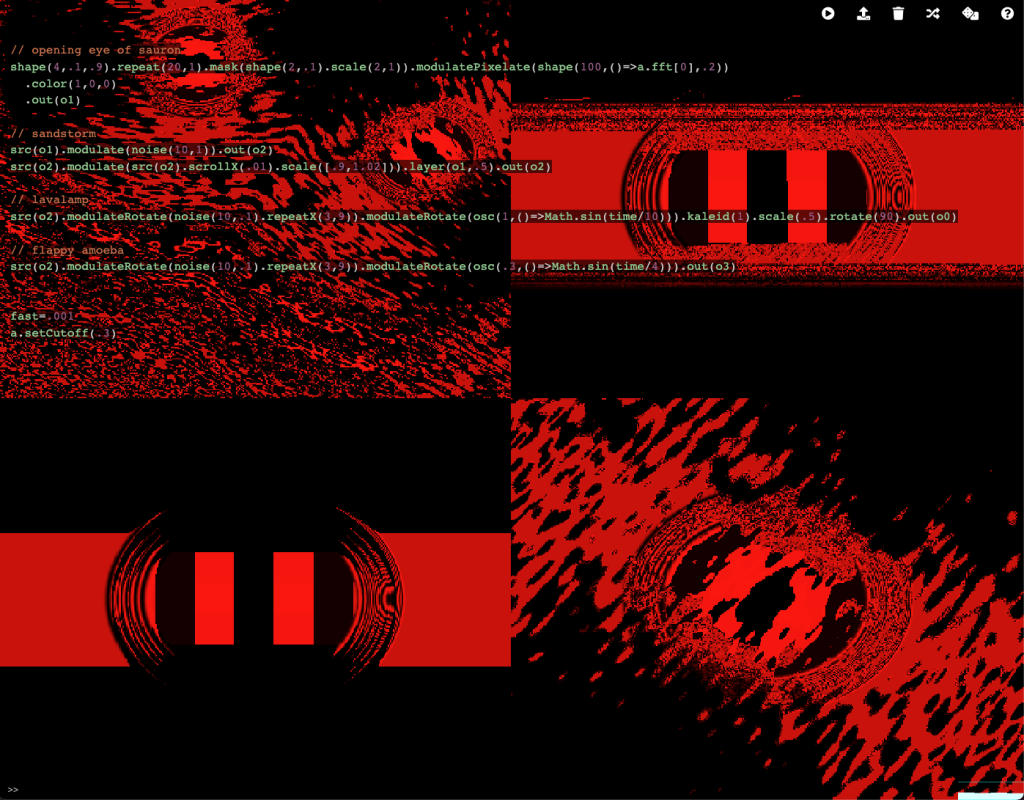
// blinking sauron eye
shape(4,.1,.9).repeat(20,1).mask(shape(2,.1).scale(2,1)).modulatePixelate(shape(100,()=>a.fft[0],.2))
.color(1,0,0)
.out(o1)
// sandstorm
src(o1).modulate(noise(10,1)).out(o2)
src(o2).modulate(src(o2).scrollX(.01).scale([.9,1.02])).layer(o1,.5).out(o2)
// lavalamp
src(o2).modulateRotate(noise(10,.1).repeatX(3,9)).modulateRotate(osc(1,()=>Math.sin(time/10))).kaleid(1).scale(.5).rotate(90).out(o0)
// flappy amoeba
src(o2).modulateRotate(noise(10,.1).repeatX(3,9)).modulateRotate(osc(.3,()=>Math.sin(time/4))).out(o3)
fast=.001
a.setCutoff(.3)
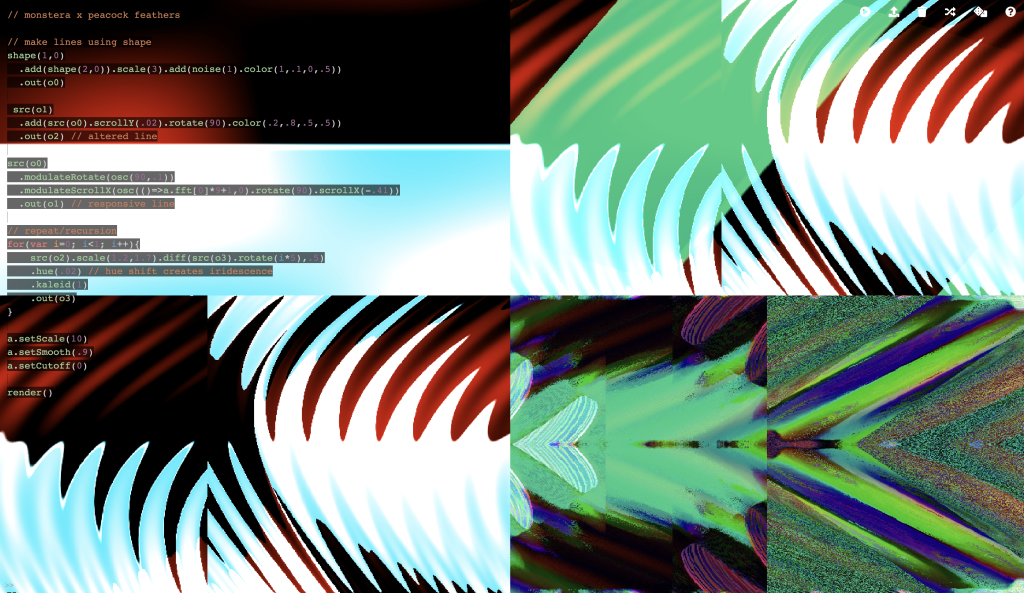
// monstera x peacock feathers
// make lines using shape
shape(1,0)
.add(shape(2,0)).scale(3).add(noise(1).color(1,.1,0,.5))
.out(o0)
src(o1)
.add(src(o0).scrollY(.02).rotate(90).color(.2,.8,.5,.5))
.out(o2) // altered line
src(o0)
.modulateRotate(osc(90,.1))
.modulateScrollX(osc(()=>a.fft[0]*9+1,0).rotate(90).scrollX(-.41))
.out(o1) // responsive line
// repeat/recursion
for(var i=0; i<1; i++){
src(o2).scale(1.2,1.7).diff(src(o3).rotate(i*5),.5)
.hue(.02) // hue shift creates iridescence
.kaleid(1)
.out(o3)
}
a.setScale(10)
a.setSmooth(.9)
a.setCutoff(0)
render()